1. Introduction et installation de Google Analytics▲
Google Analytics est un service gratuit proposé par Google permettant d'analyser l'audience d'un site web. Ce service fournit des indications sur la fréquentation du site et l'efficacité des pages en termes de marketing. Ce service se révèle très simple d'utilisation tout en étant très complet. Ce service est gratuit pour les sites comptant moins de 5 millions de pages vues par mois.
Voici quelques indications que fournit ce service sur votre site web :
- Les nombres de visites/visiteurs/visiteurs uniques
- Le nombre de pages vues
- Indications sur les sources qui ont mené des visiteurs sur votre site
- Mots clés référençant votre site
- Statistiques par page/dossier
- Indications sur les visiteurs (navigateurs, systèmes d'exploitation, résolutions d'écran)
- Configurations d'objectifs
- DĂ©finition d'alertes
- DĂ©finition de segments de visites
- Définition de rapports personnalisés
On va voir dans cet article comment utiliser Google Analytics pour analyser un site web.
1-1. Inscription au service▲
La première chose à faire est de s'inscrire au service Google Analytics. Il faut pour cela disposer d'un compte Google :
- soit avec votre compte Gmail existant ou en en créant un nouveau iciCréation d'un compte Google Mail
- soit en en créant un avec une adresse de votre choix, créable iciCréation d'un compte Google sans adresses mails
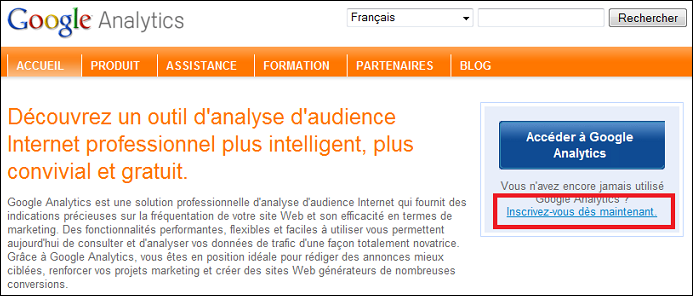
Pour s'inscrire, rendez vous sur cette pageSite officile de Google Analytics. Par la suite, cliquez sur le lien Inscrivez-vous dès maintenant..
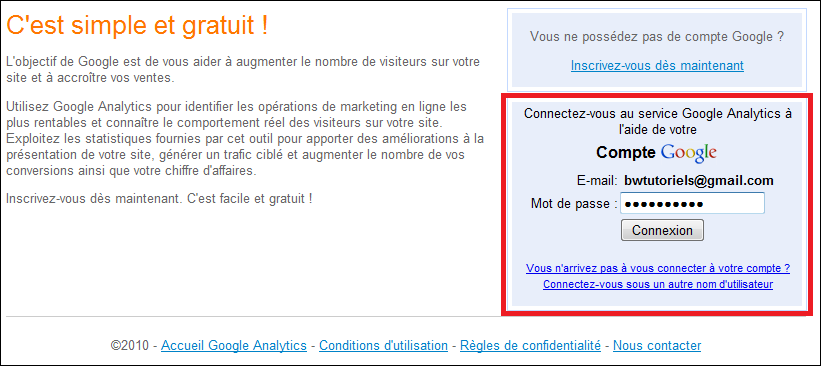
Ensuite, connectez vous avec votre compte Google.
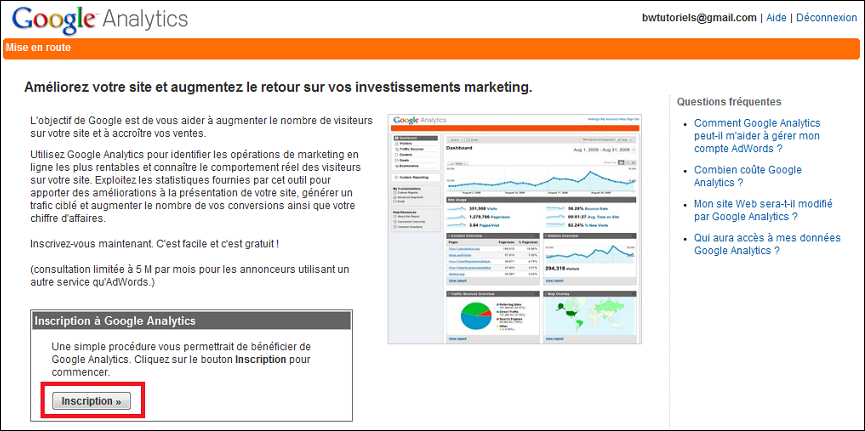
Puis, cliquez sur le bouton Inscription.
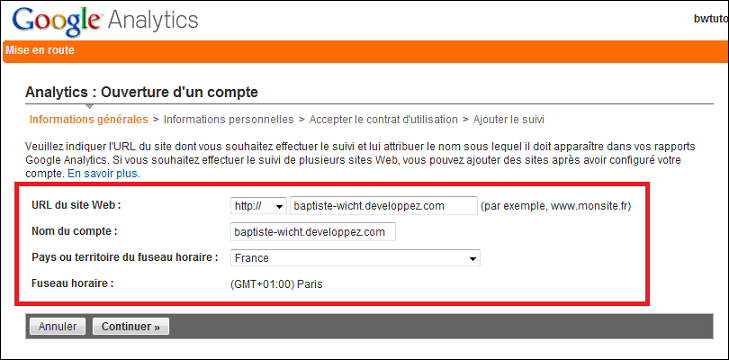
Il va falloir maintenant remplir les informations suivantes sur le site Ă analyser :
- URL du site Web : L'URL du site web Ă analyser.
- Nom du compte : Le nom du compte pour ce site Web. Vous pouvez analyser plusieurs sites Web sur Google Analytics, il vous faut donc un compte par site.
- Pays ou territoire du fuseau horaire : Le pays où est hébergé le site
- Fuseau horaire : Le fuseau horaire utilisé par le site. Ce champ sera automatiquement rempli avec la bonne valeur une fois le pays renseigné.
Une fois ceci fait, cliquez sur le bouton Continuer. Ensuite, quelques informations personnelles vous seront demandées.
Enfin, acceptez les conditions générales d'utilisation de Google Analytics puis cliquez sur Créer un compte pour valider la création du compte.
Cliquez enfin sur Terminer et enregistrer, nous verrons au chapitre suivant comment installer Google Analytics sur votre site.
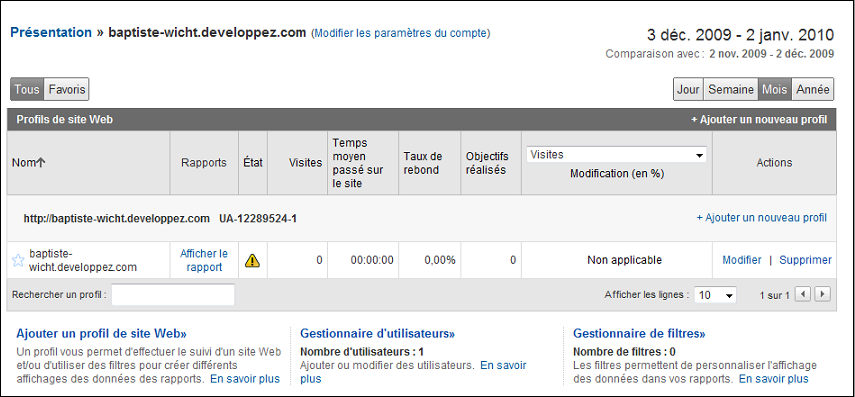
Si vous avez bien suivi toutes les Ă©tapes, vous devriez arriver sur une page comme celle-lĂ :
1-2. Installer Google Analytics sur votre site▲
Maintenant que votre compte Google Analytics est créé et que votre site est enregistré sur votre compte, on peut passer à l'installation de l'analyse sur votre site. L'analyse de votre site web se fait au moyen d'un script JavaScript qui doit être inclus sur chacune de vos pages web.
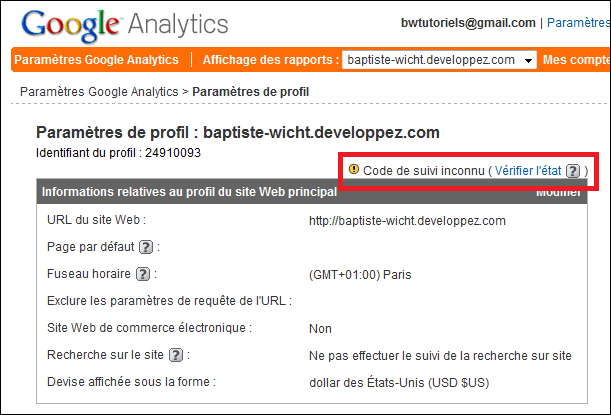
Pour obtenir ce code, utilisez le lien "Modifier" à droite du site web, puis le lien "Vérifier l'état" en haut à droite pour vérifier l'état du code de suivi (le script).
Google Analytics vous indique que le code de suivi n'est pas correctement installé sur votre site web (il vérifie la page d'accueil de votre site).
Mais plus intéressant encore, cette page vous fournit aussi le code de suivi à insérer sur vos pages. Vous le trouvez sous le titre "Collez ce code sur votre site".
Voici comment il se présente dans mon cas :
<script type="text/javascript">
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape(""));
</script>
<script type="text/javascript">
try {
var pageTracker = _gat._getTracker("UA-XXXXXXXX-X");
pageTracker._trackPageview();
} catch(err) {}</script>La seule chose qui va changer entre ce code et le code qui sera généré par votre compte Analytics est l'identifiant du compte (UA-XXXXXXXX-X) qui sera remplacé par votre identifiant. Insérez maintenant ce script dans toutes les pages de votre site web. Il faut inclure ce code tout à la fin de votre page Web juste avant la fermeture de la balise body :
</body>Une fois ceci fait, dès que Google Analytics recevra les premières données depuis votre site, vous devriez voir l'état du code de suivi changer :

Dans les prochains chapitres nous verrons les statistiques fournies par Google Analytics sur votre site.
1-2-1. Code de suivi asynchrone▲
Google Analytics propose également un nouveau code de suivi qui est asynchrone. Les fonctionnalités sont exactement les mêmes, mais le chargement et l'exécution du script se fait de manière asynchrone. Cela a plusieurs avantages :
- Le temps de chargement du script est plus rapide et impacte donc moins le temps de chargement de la page
- Une meilleure récupération des données et donc plus de visites logguées car les visites terminées avant l'appel au code JavaScript ne devraient plus avoir lieu. En effet, on peut maintenant placer le code Analytics plus haut dans la page étant donné que le script est chargé de manière asynchrone.
- Moins d'erreurs de tracking
Vous trouverez plus d'informations sur le code de suivi asynchrone en suivant le lien "New! Try the asynchronous tracking code" qui vous mènera sur la documentation (en anglais) du code de suivi asynchrone. Voici à quoi ressemblerait le code précédent avec la fonction asynchrone :
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXX-X']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(ga);
})();
</script>Si vous voulez utiliser ce code, modifiez le numéro du compte "UA-XXXXXXXX-X" par le vôtre et incluez ce script dans chacune de vos pages. Cette fois-ci, ce script doit être inclus le plus haut possible dans la page étant donné qu'il ne ralentira pas le chargement de la page. L'ancien script doit être enlevé du site sans quoi nous perdrions tous les avantages du script asynchrone. Ce chargement asynchrone n'est pas encore supporté par tous les navigateurs. Sur les navigateurs ne supportant pas cette fonctionnalité, ce code sera exécuté tout comme l'ancien code de suivi.