4. Gadget membres▲
Ce gadget est le premier qui doit ĂŞtre installĂŠ sur votre site et est quasiment indispensable. Ce gadget permet de lister les membres d'un site et surtout permettre Ă un lecteur de s'inscrire sur votre site.
Pour l'ajouter, il vous suffit de cliquer sur le bouton "Ajouter le gadget Membres" qui devrait ĂŞtre affichĂŠ sur votre page d'accueil. Si vous n'avez pas cela, vous pouvez vous rendre dans la liste des gadgets (ĂŠlĂŠment "Gadgets" du menu de gauche) et choisir le gadget membres.
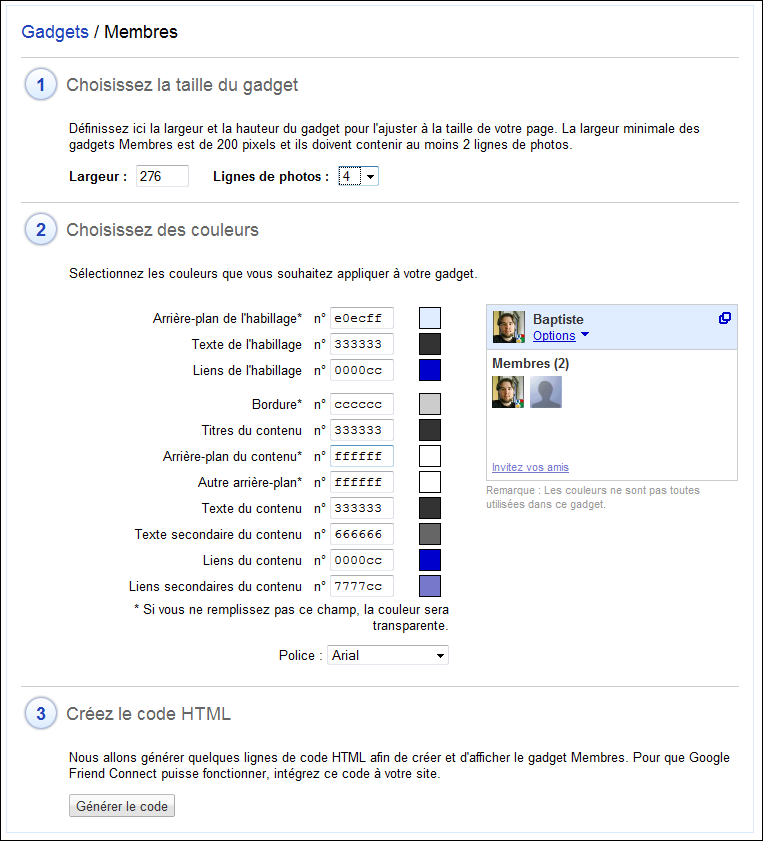
Une fois cela fait, vous vous trouvez maintenant sur la page de crÊation du gadget. Il vous faut configurer le gadget. La première chose à faire est de choisir la largeur du gadget et le nombre de lignes de photos qu'il va afficher. Ensuite, vous pouvez configurer l'affichage du gadget en modifiant chacune des couleurs du gadget ainsi que la police utilisÊe pour s'intÊgrer au mieux dans votre site.
Une fois que vous avez configurĂŠ correctement votre gadget, vous pouvez utiliser le bouton "GĂŠnĂŠrer le code" pour rĂŠcupĂŠrer le code HTML Ă insĂŠrer dans votre page Web. Voici ce que donne ce code dans mon cas :
<!-- Include the Google Friend Connect javascript library. -->
<script type="text/javascript" src="http://www.google.com/friendconnect/script/friendconnect.js"></script>
<!-- Define the div tag where the gadget will be inserted. -->
<div id="div-7300621007176648106" style="width:276px;border:1px solid #cccccc;"></div>
<!-- Render the gadget into a div. -->
<script type="text/javascript">
var skin = {};
skin['BORDER_COLOR'] = '#cccccc';
skin['ENDCAP_BG_COLOR'] = '#e0ecff';
skin['ENDCAP_TEXT_COLOR'] = '#333333';
skin['ENDCAP_LINK_COLOR'] = '#0000cc';
skin['ALTERNATE_BG_COLOR'] = '#ffffff';
skin['CONTENT_BG_COLOR'] = '#ffffff';
skin['CONTENT_LINK_COLOR'] = '#0000cc';
skin['CONTENT_TEXT_COLOR'] = '#333333';
skin['CONTENT_SECONDARY_LINK_COLOR'] = '#7777cc';
skin['CONTENT_SECONDARY_TEXT_COLOR'] = '#666666';
skin['CONTENT_HEADLINE_COLOR'] = '#333333';
skin['NUMBER_ROWS'] = '4';
google.friendconnect.container.setParentUrl('/' /* location of rpc_relay.html and canvas.html */);
google.friendconnect.container.renderMembersGadget(
{ id: 'div-7300621007176648106',
site: '11972959310253930670' },
skin);
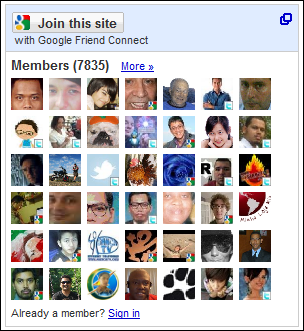
</script>Comme vous pouvez le voir, il est donc possible de remodifier toutes les valeurs Ă la main par la suite. Voici ce que donne ce gadget sur le site d'exemple donnĂŠ par Google :
Cela donne donc la possibilitĂŠ Ă un utilisateur de s'inscrire sur le site et de visualiser les autres membres inscrits Ă ce site.
5. Notes et commentaires▲
Une autre fonctionnalitÊ très intÊressante est de pouvoir proposer à un utilisateur de laisser un commentaire sur votre site, une page du site ou encore un objet spÊcifique de votre site. Tout cela se fait via le gadget "Notes et commentaires" que vous trouverez dans la galerie des gadgets. A noter que si vous ne dÊsirez pas permettre à l'utilisateur de donner une note, il vous suffit d'utiliser le Gadget "Commentaires".
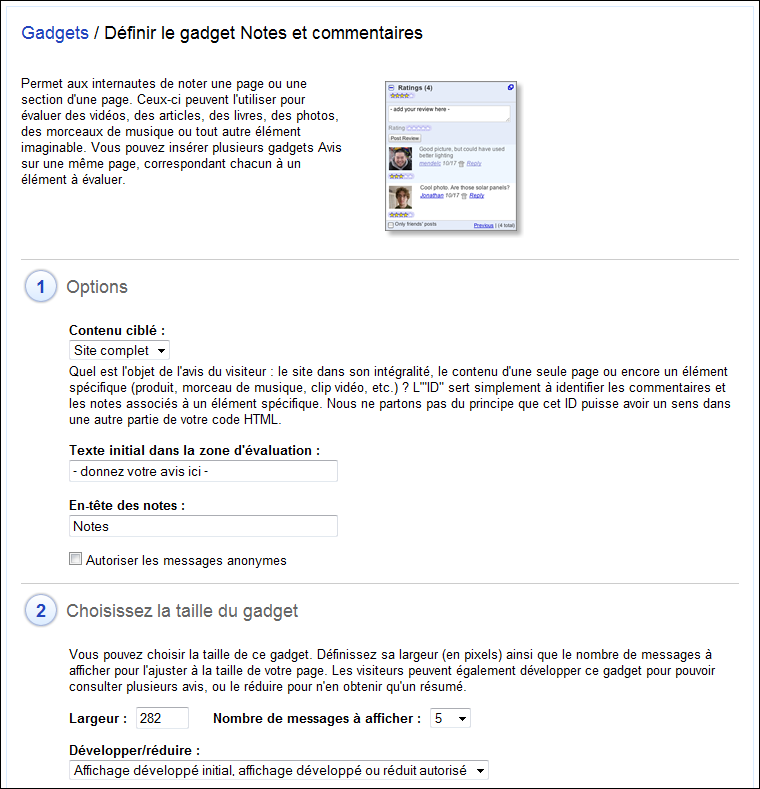
Pour commencer, il vous faudra indiquer le contenu ciblĂŠ par les commentaires. Voici les choix que vous avez :
- Site complet : commentaires sur la totalitĂŠ du site. Vous pouvez donc inclure ce gadget sur des pages diffĂŠrentes, les commentaires seront les mĂŞmes.
- Page : commentaires sur la page courante. Vous pouvez insĂŠrer ce mĂŞme gadget sur plusieurs pages et les commentaires porteront sur la page en cours.
- ID : commentaires sur un objet spĂŠcifique. Vous devez entrer l'ID de l'objet Ă commenter. Sur un site Web dynamique, vous pouvez vous servir de cela pour faire des commentaires sur des objets dynamiques.
A la suite de quoi, vous pouvez configurer le texte affichĂŠ sur le gadget.
Comme pour le gadget "membres" vous devez donner une largeur au gadget ainsi qu'un nombre de messages maximal Ă afficher. Vous pouvez ĂŠgalement donner Ă l'utilisateur la possibilitĂŠ de rĂŠduire le gadget ou au contraire de lui refuser cette possibilitĂŠ. Enfin, vous pouvez de nouveau configurer l'affichage du gadget comme vu prĂŠcĂŠdemment.
Et vous pouvez enfin gĂŠnĂŠrer le code de votre gadget et l'insĂŠrer ensuite dans vos pages HTML.
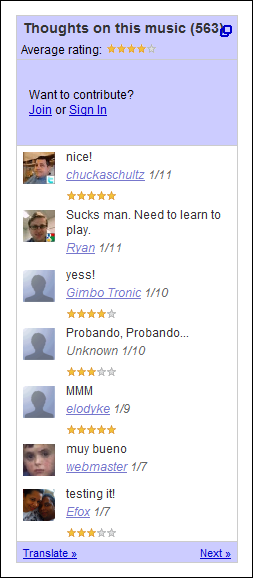
Voici comment s'affiche ce gadget sur la page d'exemple de Friend Connect :
Cela donne donc la possibilitĂŠ Ă un utilisateur connectĂŠ la possibilitĂŠ de laisser des commentaires et de visualiser les commentaires laissĂŠs par les autres utilisateurs.
6. Sondages▲
Une autre possibilitĂŠ qui vous est offerte par Google Friend Connect est la possibilitĂŠ de poser des questions Ă vos membres.
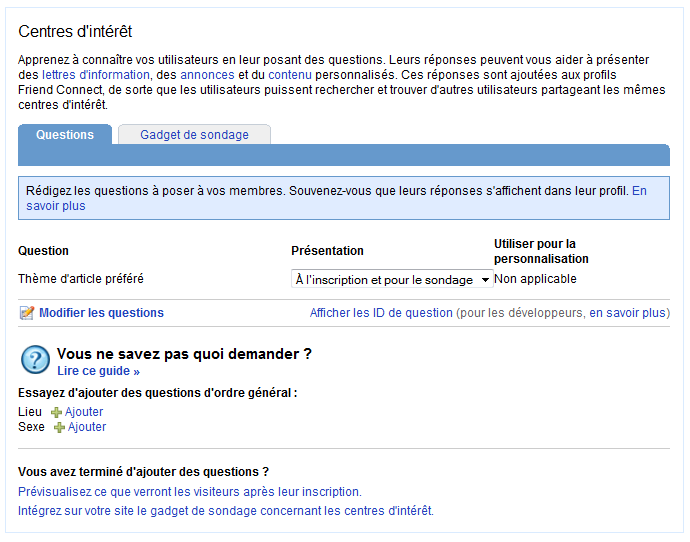
En utilisant l'onglet "Centres d'intÊrêt" dans le menu de gauche, vous avez accès à la gestion des questions de centre d'intÊrêt de votre site. Cette vue a deux onglets :
- Questions : permet de configurer les questions qui sont posĂŠes Ă vos utilisateurs.
- Gadget de sondage : permet d'ajouter un gadget de sondage sur votre site.
Vous avez le choix entre plusieurs types de question : texte, texte long, choix multiples, case Ă cocher ou encore choix dans une liste.
Les questions que vous posez aux utilisateurs sont affichĂŠes dans le profil et le gadget de sondage si vous l'avez insĂŠrĂŠ dans votre site.
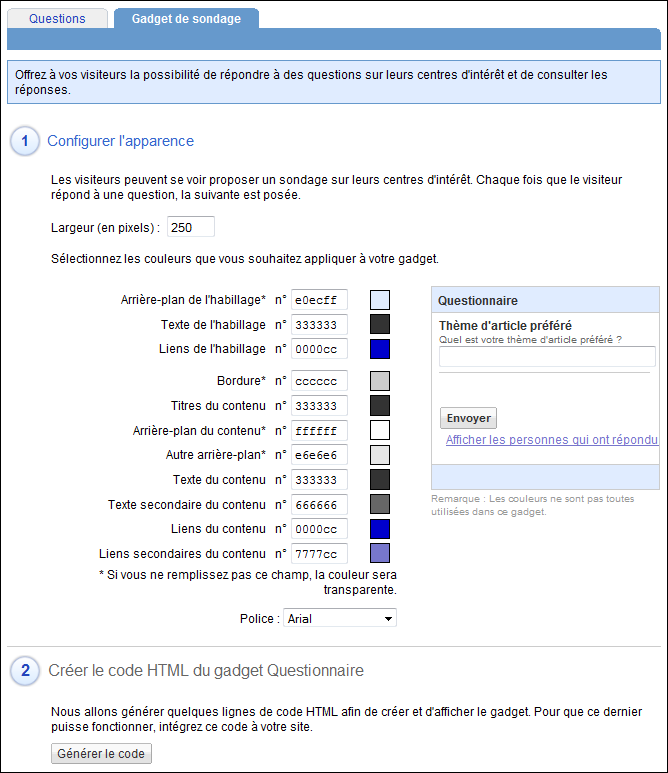
Ce gadget est des plus simple Ă configurer, il suffit en effet de renseigner une largeur et les couleurs du gadget et c'est tout.
7. Recommandations▲
Vous pouvez ĂŠgalement permettre aux utilisateurs de recommander des pages de votre site aux autres utilisateurs. Pour cela, Friend Connect vous propose deux gadgets. Le premier permet d'afficher les pages recommandĂŠes par les autres utilisateurs et le second permet Ă un utilisateur de recommander une page.
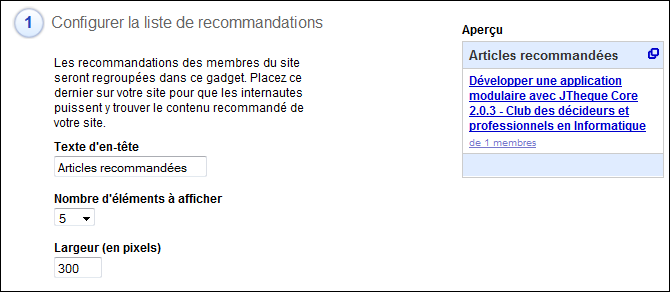
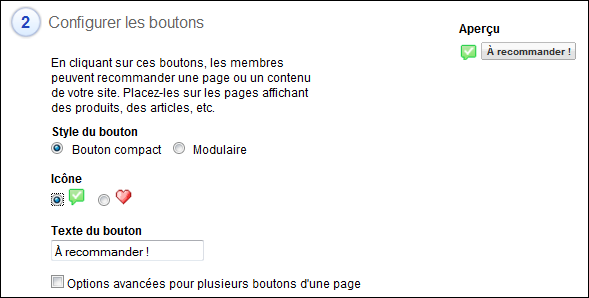
Pour configurer ces deux gadgets, rendez vous dans la galerie des gadgets et choisir le gadget "Recommandations". Premièrement, configurez le titre d'en-tête du gadget, le nombre de recommandations à afficher ainsi que la largeur du gadget.
Ensuite, vous devez configurer le gadget permettant aux membres de recommander une page du site. Vous pouvez configurer l'aspect du bouton, l'icĂ´ne Ă afficher ainsi que le texte du bouton. Vous pouvez ĂŠgalement personnaliser ce sur quoi porte la recommandation avec les options avancĂŠes.
8. ActivitĂŠs▲
Vous pouvez ĂŠgalement afficher l'activitĂŠ de vos membres ainsi que l'activitĂŠ sur les diffĂŠrents gadgets sur votre site. Cela fait, encore une fois, avec un gadget Ă inclure sur votre site.
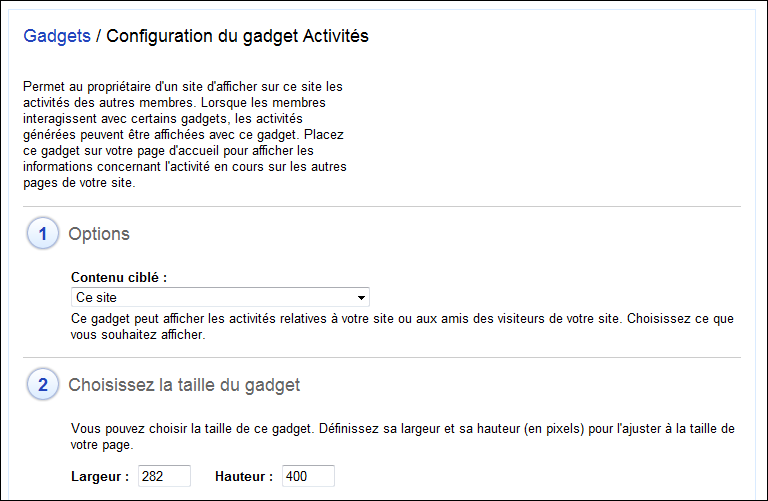
Ce gadget, justement nommĂŠ "ActivitĂŠs", est disponible dans la galerie des gadgets. Il vous faut commencer par indiquer si vous voulez afficher l'activitĂŠ du site dans son entier ou alors l'activitĂŠ de vos membres sur l'ensemble des sites dont ils font partie. A la suite de quoi, Ă l'image des autres gadgets, vous devez configurer la largeur et la hauteur du gadget puis les couleurs de ce dernier.
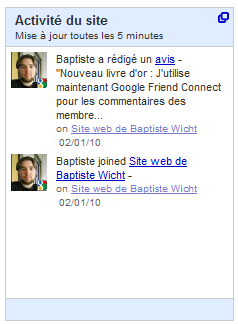
Enfin, vous pouvez gĂŠnĂŠrer le code de votre gadget et l'inclure dans vos pages Web. Voici comment est affichĂŠ ce gadget sur la preview dans mon cas :

9. Contenu proposĂŠ▲
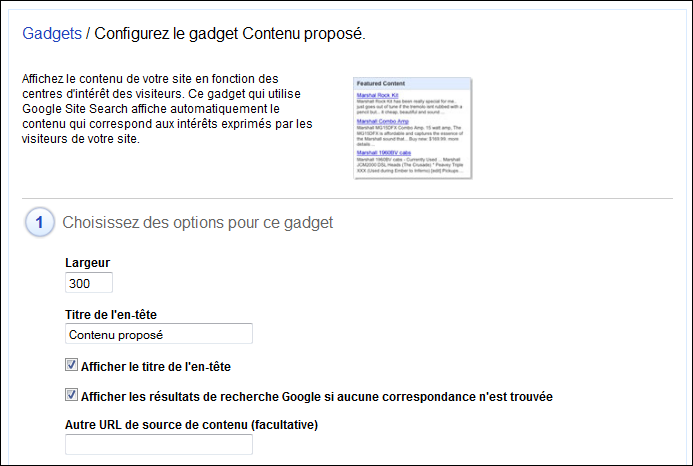
Vous pouvez ĂŠgalement utiliser les centres d'intĂŠrĂŞt de vos membres pour proposer une liste de contenu en fonction des intĂŠrĂŞts de chaque lecteur. Pour cela, vous pouvez utiliser le gadget "Contenu proposĂŠ".
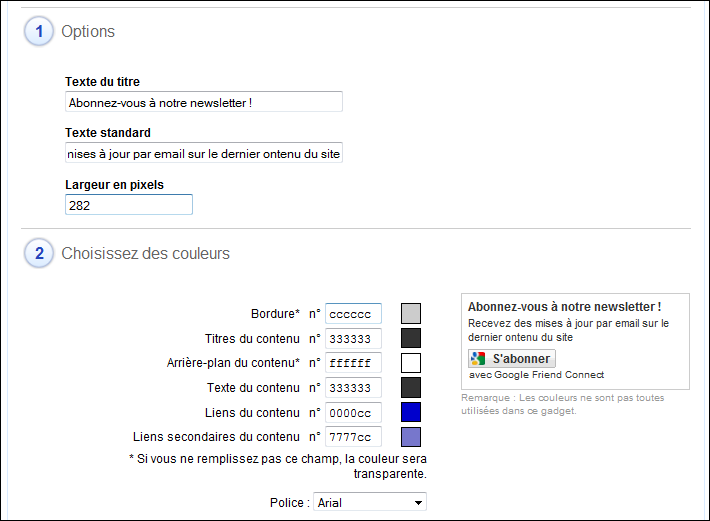
Vous devez d'abord renseigner la largeur du gadget. Ensuite, vous devez donner un titre au gadget. Vous pouvez ĂŠgalement choisir de ne pas afficher ce titre. Dans le cas oĂš aucune correspondance n'est trouvĂŠe, vous pouvez choisir d'afficher ou non les rĂŠsultats de recherche de Google. Vous pouvez finalement choisir une source alternative de contenu Ă proposer Ă l'utilisateur.
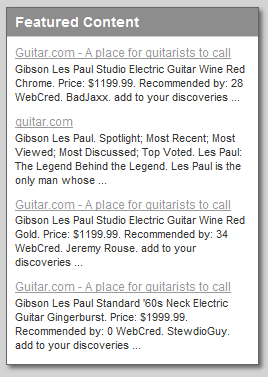
Voici l'affichage du gadget sur le site d'exemple de Google :
10. Newsletter▲
Une autre chose que vous pouvez faire sur votre site avec Friend Connect est d'envoyer une newsletter Ă vos membres qui ont le choix ou non de recevoir la newsletter.
En utilisant l'onglet "Lettres d'information" dans le menu de gauche, vous avez accès à la gestion des newsletters de votre site. Cette vue a trois onglets :
- RĂŠdiger des lettres d'information : permet de rĂŠdiger et d'envoyer des lettres d'information Ă vos membres.
- Historique des lettres d'information : affiche un historique des lettres d'information dĂŠjĂ envoyĂŠes.
- Gadget "Lettre d'information" : permet d'afficher un gadget pour permettre aux lecteurs de s'inscrire Ă la newsletter.
Vous avez Êgalement accès à une option dans l'onglet "RÊdiger des lettres d'information" pour ajouter un lien pour l'inscription à la lettre d'information.
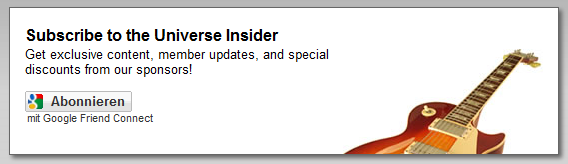
Voici Ă quoi ressemble le gadget :